Dalam tutorial Photoshop kali ini, kita akan
belajar bagaimana membuat efek teks api. Kita akan menggunakan Liquify
Photoshop untuk efek kobaran nyala api itu sendiri, dan kita juga akan
menggunakan Filter Wind, menggunakan beberapa lapisan layer penyesuaian
untuk mewarnai api, Gradient Overlay, Layer Mask, dan banyak lagi!
Langkah pertama, settinglah Background color dalam warna hitam atau gunakan sortcut tombol (D) pada keyboard.

Selanjutnya kita buat dokumen Photoshop baru. Pilihlah menu File dan
pilih New. Atau, untuk cara cepat untuk membuat dokumen baru,
menggunakan cara pintas keyboard Ctrl + N. Aturlah ukuran Canvas sesuai
dengan yang dibutuhkan. Untuk tutorial ini, saya akan memasukkan ukuran
500 pixel untuk lebar, 300 pixel untuk tinggi, untuk nilai Resolusi,
memasukkan 72 pixels/inch dan Background Contents pilih Background
Color. Setelah selesai, klik OK.

Dokumen baru dengan ukuran yang telah disesuaikan dan warna background hitam, akan muncul pada halaman kerja Photoshop anda.

Sekarang kita akan mambuat teks, pilihlah Type Tool pada toolbox atau
tekan huruf (T) pada keyboard untuk memilih dengan cara pintas.

Setelah Type Tool dipilih, lihat Option Bar di bagian atas layar yang
menampilkan opsi khusus untuk Type Tool. Pilih jenis font yang ingin
Anda gunakan untuk efek. Pada tutorial ini saya menggunakan jenis font
Times New Roman Bold. Sesuaikan ukurannya dan tulislah teks "FIRE" di
atas layer dengan background hitam tersebut. Jika ukuran ideal font yang
diinginkan belum sesuai dengan yang anda inginkan, gunakan cara singkat
dengan sortcut. Tekan tombol T (Transform) pada keyboard pada layer
FIRE dan tarik titik Transform pada bagian ujungnya untuk mengatur
ukuran Font. (Tekan tombol shift saat menarik titk Transform).

Selanjutnya harus ubah teks "FIRE" kita menjadi jenis piksel, dalam
Photoshop dikenal sebagai rasterizing the text. Pastikan teks yang anda
tulis tadi tidaklah salah, karena teks tidak akan lagi dapat diedit
setelah dilakukan rasterizing. Untuk mengkonversi teks ke dalam piksel,
pilih menu Layer di bagian atas layar, pilih Rasterize, kemudian pilih
Type.

Untuk menciptakan efek api, kita harus melakukan Duplicate layer pada
layer "FIRE". Cara termudah untuk menduplikasi lapisan di Photoshop
adalah dengan cara pintas keyboard. Pertama, pastikan Anda memilih layer
FIRE yang ada pada palet, lalu tekan Ctrl + J. atau anda juga dapat
melakukannya dengan memilih menu Layer dan pilih Duplicate layer. Dan
layer FIRE copy akan tercipta pada Panel Layers.

Setelah menduplikat layer teks, klik ikon bola mata kecil (ikon
visibility layer) di paling kiri dari lapisan di palet Layers. Bola mata
akan hilang dari palet Layers, dan lapisan itu sendiri akan hilang
dalam dokumen (untuk sementara).

Layer FIRE copy telah tersembunyi, sekarang klik pada layer FIRE
(layer teks asli) dalam palet Layers. Untuk membuat api untuk efek teks
ini, kita akan menggunakan beberapa filter Photoshop, dan yang pertama
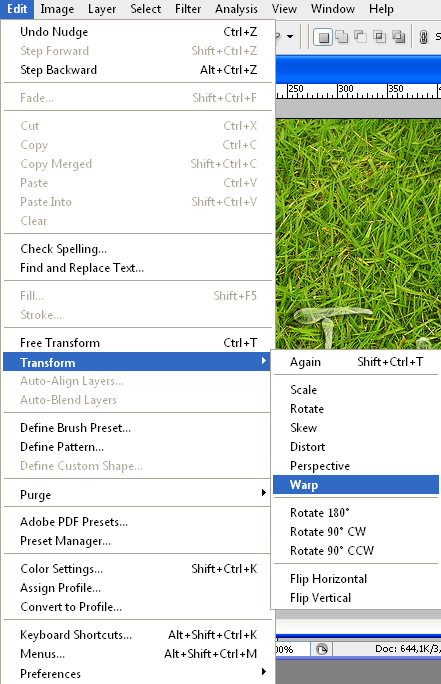
kita akan menggunakan Wind filter. Karena filter ini hanya bekerja dari
arah kiri ke kanan (atau kanan ke kiri), maka kita harus memutar gambar
90 derajat. Pilih menu Image di bagian atas layar, pilih Image Rotation,
dan kemudian pilih 90 ° CW (searah jarum jam).

Maka hasilnya semua layer akan memutar 90 derajat ke arah searah jarum jam.

Nah, dengan itu kita sudah siap untuk menerapkan filter Wind. Pilih
menu Filter di bagian atas layar, pilih Stylize, kemudian pilih Wind.

Ini menampilkan kotak dialog Wind, yang terdiri dari area preview di
bagian atas dan beberapa pilihan untuk setting di bagian bawah. Pada
bagian setting, terdiri dari dua, yaitu Method dan Direction. Pada
bagian Method, pilih WInd dan pada bagian Direction, pilih From the
Left. Jika sudah klik button OK.

Dan hasilnya, akan ada efek garis-garis kecil pada tulisan dari arah
kiri ke kanan (Wind). Untuk memperluas efek Wind ini, tekan tombol Ctrl +
F (Last filter).

Kita sudah selesai dengan filter Wind, sekarang kita putar gambar
kembali ke semula. Pilih kembali menu Image, pilih Image Rotation, dan
kemudian pilih 90 ° CCW (berlawanan arah jarum jam).

Gambar akan kembali ke posisi seperti awal.

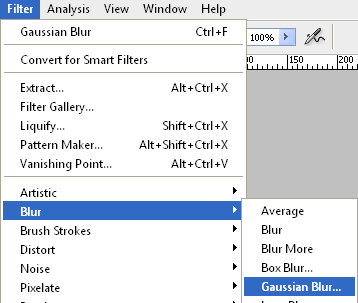
Kita perlu membuat sedikit efek blur agar efek Wind pada gambar tidak
terlalu tajam. Untuk itu, kita akan menggunakan Photoshop filter
Gaussian Blur. Pilih menu Filter di bagian atas layar, pilih Blur,
kemudian pilih Gaussian Blur.

Ini akan menampilkan kotak dialog Gaussian Blur. Masukkan nilai
Radius sekitar 0,5 pixel di bagian bawah kotak dialog. Klik button OK
jika sudah.

Dan hasilnya, gambar akan terlihat sedikit blur.

Selanjutnya klik layer Background pada palet Layers. Kemudian gunakan
shortcut keyboard tadi kita gunakan sebelumnya Ctrl + J, untuk
melakukan Duplicate pada layer Background. Anda akan melihat hasil
duplicate layer background bernama "Background copy".

Sekarang kita akan menggabungkan layer teks "FIRE" dengan hasil
duplikat layer Background baru saja kita buat. Untuk menggabungkan dua
lapisan tersebut, pertama klik pada layer teks "FIRE" pada palet Layers.
Lalu pergi ke menu Layer di bagian atas layar dan pilih Merge Down.
Maka hasilnya kedua layer akan menyatu dalam satu layer.

Nah sekarang kita masuk pada step yang membutuhkan kecekatan dan
ketelitian agar hasilnya rapih dan baik. Pilih ke menu Filter di bagian
atas layar dan pilih Liquify... atau dengan sortcut (Shift + Ctrl + X).
Ini akan menampilkan kotak dialog Liquify Filter, yang terdiri dari
beberapa alat di bagian kiri (seperti toolbox pada halaman kerja utama
Photohsop), area preview yang sangat besar di tengah, dan beberapa
pilihan di bagian kanan yang cukup membingungkan. Jika Anda belum pernah
menggunakan filter Liquify sebelumnya, tidak perlu panik. Untuk efek
ini, semua yang kita butuhkan di sini hanya salah satu alat dan satu
pilihan. Pertama, pilih Warp Tool (W) dari paling atas dari daftar tool
sebelah kiri.

Selanjutnya, kita atur Brush size dengan nilai kira-kira 20, anda
akan melihatnya di bagian Tool Options. Selanjutnya sapukan brush
luquify pada bagian efek Wind pada teks. Sapukan ke arah kiri kanan dan
atas, sehingga efek Wind yang pada mulanya hanya berbentuk lurus,
kemudian menjadi seperti bergelombang, layaknya api. Untuk mengatur
ukuran brush dapat juga menggunakan tombol [ untuk mengecilkan ukuran
size dan tombol ] untuk membesarkan size.

Aturlah hingga sesuai dengan yang diinginkan, jika sudah klik button OK. Sedangkan hasil yang saya dapat seperti ini.

Kita sudah membentuk efek api pada teks. Sekarang tinggal mewarnai
canvas agar terlihat semakin mirip dengan warna api. Untuk itu, kita
akan menggunakan Hue/Saturation. Kita masih pada layer "Background copy"
Sekarang klik ikon New Adjustment Layer di bagian bawah palet Layers,
kemudian pilih Hue/Saturasi dari daftar yang muncul.

Ini akan membuka pada kotak dialog Hue/Saturation. Pertama, klik opsi
Colorize di sudut kanan bawah kotak dialog. Kemudian, di tengah kotak
dialog, mengatur nilai Hue menjadi sekitar 40 untuk warna kuning/oranye,
kemudian nilai Saturation 100 untuk benar-benar meningkatkan intensitas
warna.

Dan hasilnya sementara seperti ini.

Setelah selesai maka akan muncul layer Hue/Saturation 1. Klik sekali
lagi pada ikon Adjustment Layer di bagian bawah palet Layers dan pilih
Hue/Saturation dari daftar. Kali ini, jangan pilih opsi Colorize. Atur
nilai Hue menjadi sekitar -15 untuk warna oranye yang lebih dalam. Klik
OK setelah selesai untuk keluar dari kotak dialog. Nanti akan ada layer
baru bernama Hue/Saturation 2, pilih layer itu dan atur Blending Mode
menjadi Overlay.

Selanjutnya klik layer FIRE copy pada palet Layers. Kemudian klik
pada icon layer visibility (kotak kosong) di ujung kiri dari layer untuk
menampilkan kembali pada lapisan dalam dokumen.

Dan layer FIRE copy telah terlihat. Sekarang kita akan menambahkan
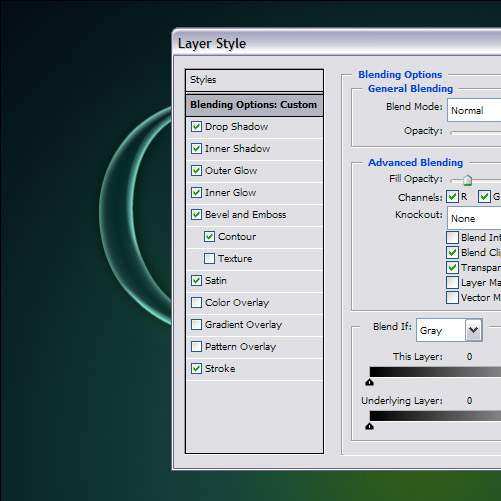
warna gradient pada layer teks itu. Klik ikon Layer Styles di bagian
bawah palet Layers dan pilih Gradient Overlay dari daftar yang muncul.

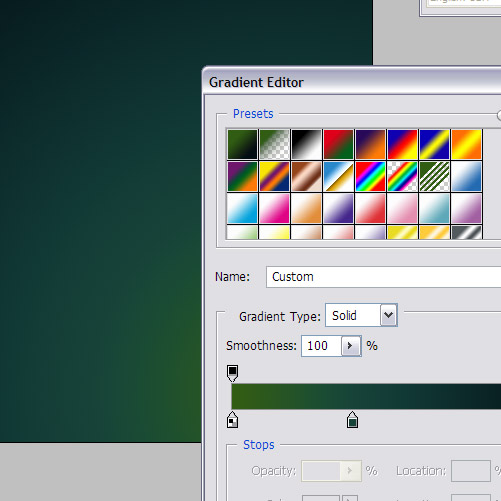
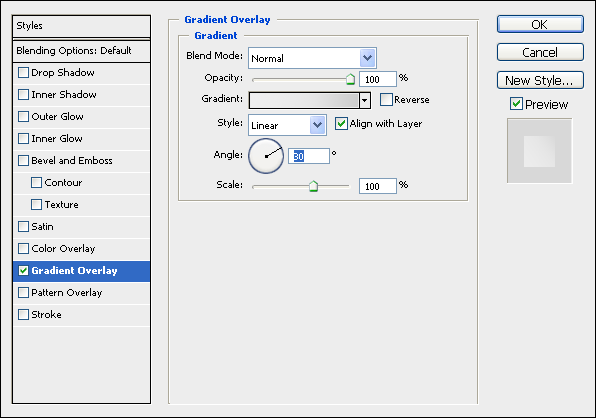
Ini akan menampilkan kotak dialog Layer Style Photoshop pada opsi
Gradient Overlay. Pada daftar opsi Gradient Overlay, pilih Gradient,
selanjutnya akan muncul kotak dialog Gradient Editor, pada bagian
Presets pilih sample warna yang bernama Foreground to Background.
Kemudian aturlah warnanya menjadi gradient hitam coklat. Untuk lebih
jelas, lihat gambar dibawah.

Klik button OK jika sudah selesai. Dan dengan itu, kita sudah selesai! Berikut adalah final "efek teks api".















































 Selanjutnya kita buat dokumen Photoshop baru. Pilihlah menu File dan
pilih New. Atau, untuk cara cepat untuk membuat dokumen baru,
menggunakan cara pintas keyboard Ctrl + N. Aturlah ukuran Canvas sesuai
dengan yang dibutuhkan. Untuk tutorial ini, saya akan memasukkan ukuran
500 pixel untuk lebar, 300 pixel untuk tinggi, untuk nilai Resolusi,
memasukkan 72 pixels/inch dan Background Contents pilih Background
Color. Setelah selesai, klik OK.
Selanjutnya kita buat dokumen Photoshop baru. Pilihlah menu File dan
pilih New. Atau, untuk cara cepat untuk membuat dokumen baru,
menggunakan cara pintas keyboard Ctrl + N. Aturlah ukuran Canvas sesuai
dengan yang dibutuhkan. Untuk tutorial ini, saya akan memasukkan ukuran
500 pixel untuk lebar, 300 pixel untuk tinggi, untuk nilai Resolusi,
memasukkan 72 pixels/inch dan Background Contents pilih Background
Color. Setelah selesai, klik OK. Dokumen baru dengan ukuran yang telah disesuaikan dan warna background hitam, akan muncul pada halaman kerja Photoshop anda.
Dokumen baru dengan ukuran yang telah disesuaikan dan warna background hitam, akan muncul pada halaman kerja Photoshop anda. Sekarang kita akan mambuat teks, pilihlah Type Tool pada toolbox atau
tekan huruf (T) pada keyboard untuk memilih dengan cara pintas.
Sekarang kita akan mambuat teks, pilihlah Type Tool pada toolbox atau
tekan huruf (T) pada keyboard untuk memilih dengan cara pintas. Setelah Type Tool dipilih, lihat Option Bar di bagian atas layar yang
menampilkan opsi khusus untuk Type Tool. Pilih jenis font yang ingin
Anda gunakan untuk efek. Pada tutorial ini saya menggunakan jenis font
Times New Roman Bold. Sesuaikan ukurannya dan tulislah teks "FIRE" di
atas layer dengan background hitam tersebut. Jika ukuran ideal font yang
diinginkan belum sesuai dengan yang anda inginkan, gunakan cara singkat
dengan sortcut. Tekan tombol T (Transform) pada keyboard pada layer
FIRE dan tarik titik Transform pada bagian ujungnya untuk mengatur
ukuran Font. (Tekan tombol shift saat menarik titk Transform).
Setelah Type Tool dipilih, lihat Option Bar di bagian atas layar yang
menampilkan opsi khusus untuk Type Tool. Pilih jenis font yang ingin
Anda gunakan untuk efek. Pada tutorial ini saya menggunakan jenis font
Times New Roman Bold. Sesuaikan ukurannya dan tulislah teks "FIRE" di
atas layer dengan background hitam tersebut. Jika ukuran ideal font yang
diinginkan belum sesuai dengan yang anda inginkan, gunakan cara singkat
dengan sortcut. Tekan tombol T (Transform) pada keyboard pada layer
FIRE dan tarik titik Transform pada bagian ujungnya untuk mengatur
ukuran Font. (Tekan tombol shift saat menarik titk Transform). Selanjutnya harus ubah teks "FIRE" kita menjadi jenis piksel, dalam
Photoshop dikenal sebagai rasterizing the text. Pastikan teks yang anda
tulis tadi tidaklah salah, karena teks tidak akan lagi dapat diedit
setelah dilakukan rasterizing. Untuk mengkonversi teks ke dalam piksel,
pilih menu Layer di bagian atas layar, pilih Rasterize, kemudian pilih
Type.
Selanjutnya harus ubah teks "FIRE" kita menjadi jenis piksel, dalam
Photoshop dikenal sebagai rasterizing the text. Pastikan teks yang anda
tulis tadi tidaklah salah, karena teks tidak akan lagi dapat diedit
setelah dilakukan rasterizing. Untuk mengkonversi teks ke dalam piksel,
pilih menu Layer di bagian atas layar, pilih Rasterize, kemudian pilih
Type. Untuk menciptakan efek api, kita harus melakukan Duplicate layer pada
layer "FIRE". Cara termudah untuk menduplikasi lapisan di Photoshop
adalah dengan cara pintas keyboard. Pertama, pastikan Anda memilih layer
FIRE yang ada pada palet, lalu tekan Ctrl + J. atau anda juga dapat
melakukannya dengan memilih menu Layer dan pilih Duplicate layer. Dan
layer FIRE copy akan tercipta pada Panel Layers.
Untuk menciptakan efek api, kita harus melakukan Duplicate layer pada
layer "FIRE". Cara termudah untuk menduplikasi lapisan di Photoshop
adalah dengan cara pintas keyboard. Pertama, pastikan Anda memilih layer
FIRE yang ada pada palet, lalu tekan Ctrl + J. atau anda juga dapat
melakukannya dengan memilih menu Layer dan pilih Duplicate layer. Dan
layer FIRE copy akan tercipta pada Panel Layers. Setelah menduplikat layer teks, klik ikon bola mata kecil (ikon
visibility layer) di paling kiri dari lapisan di palet Layers. Bola mata
akan hilang dari palet Layers, dan lapisan itu sendiri akan hilang
dalam dokumen (untuk sementara).
Setelah menduplikat layer teks, klik ikon bola mata kecil (ikon
visibility layer) di paling kiri dari lapisan di palet Layers. Bola mata
akan hilang dari palet Layers, dan lapisan itu sendiri akan hilang
dalam dokumen (untuk sementara). Layer FIRE copy telah tersembunyi, sekarang klik pada layer FIRE
(layer teks asli) dalam palet Layers. Untuk membuat api untuk efek teks
ini, kita akan menggunakan beberapa filter Photoshop, dan yang pertama
kita akan menggunakan Wind filter. Karena filter ini hanya bekerja dari
arah kiri ke kanan (atau kanan ke kiri), maka kita harus memutar gambar
90 derajat. Pilih menu Image di bagian atas layar, pilih Image Rotation,
dan kemudian pilih 90 ° CW (searah jarum jam).
Layer FIRE copy telah tersembunyi, sekarang klik pada layer FIRE
(layer teks asli) dalam palet Layers. Untuk membuat api untuk efek teks
ini, kita akan menggunakan beberapa filter Photoshop, dan yang pertama
kita akan menggunakan Wind filter. Karena filter ini hanya bekerja dari
arah kiri ke kanan (atau kanan ke kiri), maka kita harus memutar gambar
90 derajat. Pilih menu Image di bagian atas layar, pilih Image Rotation,
dan kemudian pilih 90 ° CW (searah jarum jam). Maka hasilnya semua layer akan memutar 90 derajat ke arah searah jarum jam.
Maka hasilnya semua layer akan memutar 90 derajat ke arah searah jarum jam. Nah, dengan itu kita sudah siap untuk menerapkan filter Wind. Pilih
menu Filter di bagian atas layar, pilih Stylize, kemudian pilih Wind.
Nah, dengan itu kita sudah siap untuk menerapkan filter Wind. Pilih
menu Filter di bagian atas layar, pilih Stylize, kemudian pilih Wind. Ini menampilkan kotak dialog Wind, yang terdiri dari area preview di
bagian atas dan beberapa pilihan untuk setting di bagian bawah. Pada
bagian setting, terdiri dari dua, yaitu Method dan Direction. Pada
bagian Method, pilih WInd dan pada bagian Direction, pilih From the
Left. Jika sudah klik button OK.
Ini menampilkan kotak dialog Wind, yang terdiri dari area preview di
bagian atas dan beberapa pilihan untuk setting di bagian bawah. Pada
bagian setting, terdiri dari dua, yaitu Method dan Direction. Pada
bagian Method, pilih WInd dan pada bagian Direction, pilih From the
Left. Jika sudah klik button OK. Dan hasilnya, akan ada efek garis-garis kecil pada tulisan dari arah
kiri ke kanan (Wind). Untuk memperluas efek Wind ini, tekan tombol Ctrl +
F (Last filter).
Dan hasilnya, akan ada efek garis-garis kecil pada tulisan dari arah
kiri ke kanan (Wind). Untuk memperluas efek Wind ini, tekan tombol Ctrl +
F (Last filter). Kita sudah selesai dengan filter Wind, sekarang kita putar gambar
kembali ke semula. Pilih kembali menu Image, pilih Image Rotation, dan
kemudian pilih 90 ° CCW (berlawanan arah jarum jam).
Kita sudah selesai dengan filter Wind, sekarang kita putar gambar
kembali ke semula. Pilih kembali menu Image, pilih Image Rotation, dan
kemudian pilih 90 ° CCW (berlawanan arah jarum jam). Gambar akan kembali ke posisi seperti awal.
Gambar akan kembali ke posisi seperti awal. Kita perlu membuat sedikit efek blur agar efek Wind pada gambar tidak
terlalu tajam. Untuk itu, kita akan menggunakan Photoshop filter
Gaussian Blur. Pilih menu Filter di bagian atas layar, pilih Blur,
kemudian pilih Gaussian Blur.
Kita perlu membuat sedikit efek blur agar efek Wind pada gambar tidak
terlalu tajam. Untuk itu, kita akan menggunakan Photoshop filter
Gaussian Blur. Pilih menu Filter di bagian atas layar, pilih Blur,
kemudian pilih Gaussian Blur. Ini akan menampilkan kotak dialog Gaussian Blur. Masukkan nilai
Radius sekitar 0,5 pixel di bagian bawah kotak dialog. Klik button OK
jika sudah.
Ini akan menampilkan kotak dialog Gaussian Blur. Masukkan nilai
Radius sekitar 0,5 pixel di bagian bawah kotak dialog. Klik button OK
jika sudah. Dan hasilnya, gambar akan terlihat sedikit blur.
Dan hasilnya, gambar akan terlihat sedikit blur. Selanjutnya klik layer Background pada palet Layers. Kemudian gunakan
shortcut keyboard tadi kita gunakan sebelumnya Ctrl + J, untuk
melakukan Duplicate pada layer Background. Anda akan melihat hasil
duplicate layer background bernama "Background copy".
Selanjutnya klik layer Background pada palet Layers. Kemudian gunakan
shortcut keyboard tadi kita gunakan sebelumnya Ctrl + J, untuk
melakukan Duplicate pada layer Background. Anda akan melihat hasil
duplicate layer background bernama "Background copy". Sekarang kita akan menggabungkan layer teks "FIRE" dengan hasil
duplikat layer Background baru saja kita buat. Untuk menggabungkan dua
lapisan tersebut, pertama klik pada layer teks "FIRE" pada palet Layers.
Lalu pergi ke menu Layer di bagian atas layar dan pilih Merge Down.
Maka hasilnya kedua layer akan menyatu dalam satu layer.
Sekarang kita akan menggabungkan layer teks "FIRE" dengan hasil
duplikat layer Background baru saja kita buat. Untuk menggabungkan dua
lapisan tersebut, pertama klik pada layer teks "FIRE" pada palet Layers.
Lalu pergi ke menu Layer di bagian atas layar dan pilih Merge Down.
Maka hasilnya kedua layer akan menyatu dalam satu layer. Nah sekarang kita masuk pada step yang membutuhkan kecekatan dan
ketelitian agar hasilnya rapih dan baik. Pilih ke menu Filter di bagian
atas layar dan pilih Liquify... atau dengan sortcut (Shift + Ctrl + X).
Ini akan menampilkan kotak dialog Liquify Filter, yang terdiri dari
beberapa alat di bagian kiri (seperti toolbox pada halaman kerja utama
Photohsop), area preview yang sangat besar di tengah, dan beberapa
pilihan di bagian kanan yang cukup membingungkan. Jika Anda belum pernah
menggunakan filter Liquify sebelumnya, tidak perlu panik. Untuk efek
ini, semua yang kita butuhkan di sini hanya salah satu alat dan satu
pilihan. Pertama, pilih Warp Tool (W) dari paling atas dari daftar tool
sebelah kiri.
Nah sekarang kita masuk pada step yang membutuhkan kecekatan dan
ketelitian agar hasilnya rapih dan baik. Pilih ke menu Filter di bagian
atas layar dan pilih Liquify... atau dengan sortcut (Shift + Ctrl + X).
Ini akan menampilkan kotak dialog Liquify Filter, yang terdiri dari
beberapa alat di bagian kiri (seperti toolbox pada halaman kerja utama
Photohsop), area preview yang sangat besar di tengah, dan beberapa
pilihan di bagian kanan yang cukup membingungkan. Jika Anda belum pernah
menggunakan filter Liquify sebelumnya, tidak perlu panik. Untuk efek
ini, semua yang kita butuhkan di sini hanya salah satu alat dan satu
pilihan. Pertama, pilih Warp Tool (W) dari paling atas dari daftar tool
sebelah kiri. Selanjutnya, kita atur Brush size dengan nilai kira-kira 20, anda
akan melihatnya di bagian Tool Options. Selanjutnya sapukan brush
luquify pada bagian efek Wind pada teks. Sapukan ke arah kiri kanan dan
atas, sehingga efek Wind yang pada mulanya hanya berbentuk lurus,
kemudian menjadi seperti bergelombang, layaknya api. Untuk mengatur
ukuran brush dapat juga menggunakan tombol [ untuk mengecilkan ukuran
size dan tombol ] untuk membesarkan size.
Selanjutnya, kita atur Brush size dengan nilai kira-kira 20, anda
akan melihatnya di bagian Tool Options. Selanjutnya sapukan brush
luquify pada bagian efek Wind pada teks. Sapukan ke arah kiri kanan dan
atas, sehingga efek Wind yang pada mulanya hanya berbentuk lurus,
kemudian menjadi seperti bergelombang, layaknya api. Untuk mengatur
ukuran brush dapat juga menggunakan tombol [ untuk mengecilkan ukuran
size dan tombol ] untuk membesarkan size. Aturlah hingga sesuai dengan yang diinginkan, jika sudah klik button OK. Sedangkan hasil yang saya dapat seperti ini.
Aturlah hingga sesuai dengan yang diinginkan, jika sudah klik button OK. Sedangkan hasil yang saya dapat seperti ini. Kita sudah membentuk efek api pada teks. Sekarang tinggal mewarnai
canvas agar terlihat semakin mirip dengan warna api. Untuk itu, kita
akan menggunakan Hue/Saturation. Kita masih pada layer "Background copy"
Sekarang klik ikon New Adjustment Layer di bagian bawah palet Layers,
kemudian pilih Hue/Saturasi dari daftar yang muncul.
Kita sudah membentuk efek api pada teks. Sekarang tinggal mewarnai
canvas agar terlihat semakin mirip dengan warna api. Untuk itu, kita
akan menggunakan Hue/Saturation. Kita masih pada layer "Background copy"
Sekarang klik ikon New Adjustment Layer di bagian bawah palet Layers,
kemudian pilih Hue/Saturasi dari daftar yang muncul. Ini akan membuka pada kotak dialog Hue/Saturation. Pertama, klik opsi
Colorize di sudut kanan bawah kotak dialog. Kemudian, di tengah kotak
dialog, mengatur nilai Hue menjadi sekitar 40 untuk warna kuning/oranye,
kemudian nilai Saturation 100 untuk benar-benar meningkatkan intensitas
warna.
Ini akan membuka pada kotak dialog Hue/Saturation. Pertama, klik opsi
Colorize di sudut kanan bawah kotak dialog. Kemudian, di tengah kotak
dialog, mengatur nilai Hue menjadi sekitar 40 untuk warna kuning/oranye,
kemudian nilai Saturation 100 untuk benar-benar meningkatkan intensitas
warna. Dan hasilnya sementara seperti ini.
Dan hasilnya sementara seperti ini. Setelah selesai maka akan muncul layer Hue/Saturation 1. Klik sekali
lagi pada ikon Adjustment Layer di bagian bawah palet Layers dan pilih
Hue/Saturation dari daftar. Kali ini, jangan pilih opsi Colorize. Atur
nilai Hue menjadi sekitar -15 untuk warna oranye yang lebih dalam. Klik
OK setelah selesai untuk keluar dari kotak dialog. Nanti akan ada layer
baru bernama Hue/Saturation 2, pilih layer itu dan atur Blending Mode
menjadi Overlay.
Setelah selesai maka akan muncul layer Hue/Saturation 1. Klik sekali
lagi pada ikon Adjustment Layer di bagian bawah palet Layers dan pilih
Hue/Saturation dari daftar. Kali ini, jangan pilih opsi Colorize. Atur
nilai Hue menjadi sekitar -15 untuk warna oranye yang lebih dalam. Klik
OK setelah selesai untuk keluar dari kotak dialog. Nanti akan ada layer
baru bernama Hue/Saturation 2, pilih layer itu dan atur Blending Mode
menjadi Overlay. Selanjutnya klik layer FIRE copy pada palet Layers. Kemudian klik
pada icon layer visibility (kotak kosong) di ujung kiri dari layer untuk
menampilkan kembali pada lapisan dalam dokumen.
Selanjutnya klik layer FIRE copy pada palet Layers. Kemudian klik
pada icon layer visibility (kotak kosong) di ujung kiri dari layer untuk
menampilkan kembali pada lapisan dalam dokumen. Dan layer FIRE copy telah terlihat. Sekarang kita akan menambahkan
warna gradient pada layer teks itu. Klik ikon Layer Styles di bagian
bawah palet Layers dan pilih Gradient Overlay dari daftar yang muncul.
Dan layer FIRE copy telah terlihat. Sekarang kita akan menambahkan
warna gradient pada layer teks itu. Klik ikon Layer Styles di bagian
bawah palet Layers dan pilih Gradient Overlay dari daftar yang muncul. Ini akan menampilkan kotak dialog Layer Style Photoshop pada opsi
Gradient Overlay. Pada daftar opsi Gradient Overlay, pilih Gradient,
selanjutnya akan muncul kotak dialog Gradient Editor, pada bagian
Presets pilih sample warna yang bernama Foreground to Background.
Kemudian aturlah warnanya menjadi gradient hitam coklat. Untuk lebih
jelas, lihat gambar dibawah.
Ini akan menampilkan kotak dialog Layer Style Photoshop pada opsi
Gradient Overlay. Pada daftar opsi Gradient Overlay, pilih Gradient,
selanjutnya akan muncul kotak dialog Gradient Editor, pada bagian
Presets pilih sample warna yang bernama Foreground to Background.
Kemudian aturlah warnanya menjadi gradient hitam coklat. Untuk lebih
jelas, lihat gambar dibawah. Klik button OK jika sudah selesai. Dan dengan itu, kita sudah selesai! Berikut adalah final "efek teks api".
Klik button OK jika sudah selesai. Dan dengan itu, kita sudah selesai! Berikut adalah final "efek teks api".